In the past few years the Internet has taken our lives to a whole new level. Many of us were already glued to computers, games and mobile phones before, but the invention of tablet computers and smartphones coupled with super fast connection speeds have made reaching for our gadgets the first thing we do each morning and also transforming how we learn.
Rather than watching the news on the television or reading a newspaper, we now find out about the latest events through social networking sites or news websites accessed through mobile phones or tablets. As such, we now have certain expectations when it comes to how we view online content of all varieties putting extra strain on designers like the London based web agency dhub.com to satisfy those expectations, producing the cleanest and most stylish websites.
So what exactly are the key factors for web designers to take into account when working on a website? They’re certainly not the same as they may have been as little as five years ago thanks to the tablet computer market, social sharing and the various platforms such as Android, iOs and Windows.
This is an issue faced by designers in London as well as those in other major cities around the world, but the rules remain relatively consistent.
Content
One of the biggest issues with websites is the lack of communication between web designers and those writing the actual content for the website. The designers can produce something really clean and stylish, then the copywriters will fill the space with content that often ruins the aesthetics of the site and, overall, the experience for the user. If you can organize for some content to be on the site for the release of the new site, then the designer can work it into the plans and help to form a style guide for the whole site going forwards.
Simplicity
It’s great showing off your creative flair and introducing all of the latest innovations into a site, however, there comes a point where you need to draw a line so that you don’t go too far and spoil the look and feel of the site. All designers want to create the best website ever, but incorporating too much can have a negative effect. Apply the KISS theory – Keep It Simple, Stupid – and use relatively easy to use templates for the site itself in terms of fonts and layouts to help those using the site to do so smoothly.
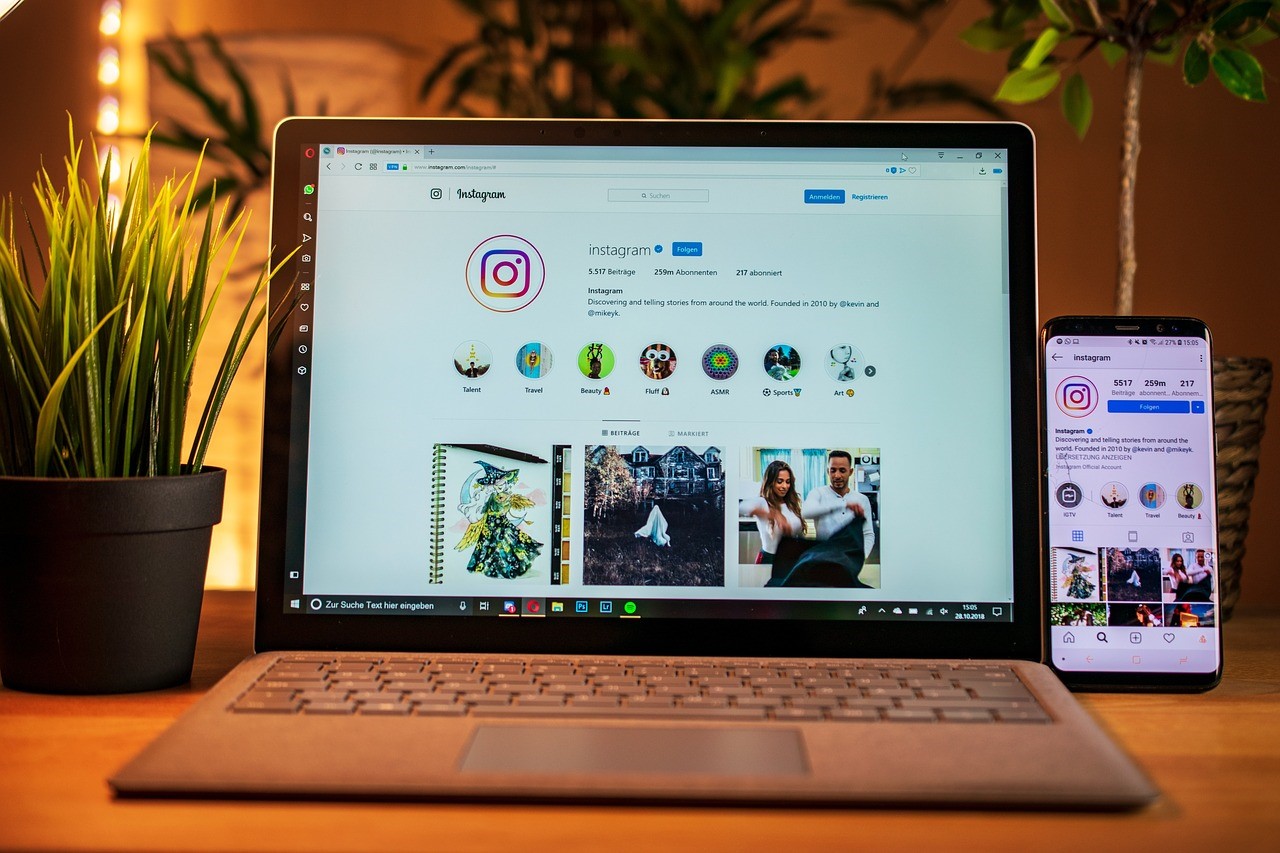
Fluidity
Keeping the layout as fluid as possible will ensure that the site works well across a variety of devices from smartphones right up to desktop computers. Designers need to remember that the majority of people are now using smaller devices to view web content and while it may look great on one device, it may not on another so ensuring that everything moves cleanly and looks stylish at the same time is key to the client who will be banking on the website to drive sales or boots visitors.